Desde el pasado mes de Abril, Google dejó claro que iba a dar preferencia en los resultados de búsqueda orgánicos o SEO a aquellas webs que integren el diseño responsive y por contra penalizar a aquellas que no lo adapten. Si bien es cierto que en el mundo del email marketing el SEO no afecta, la tendencia de visualización del correo electrónico en dispositivos móviles se ha incrementado enormemente en los últimos tres años.
En la actualidad, los usuarios consumen contenido en Internet a nivel multidispositivo, por eso es importante procurar que nuestras campañas de correo electrónico sean perfectamente visibles y optimizadas para cada tipo de pantalla. Si bien es cierto que la tasa de apertura en dispositivos móviles va en aumento, también es vital conocer el estado o situación de tu público objetivo o audiencia. Con esto quiero decir que antes de destinar tiempo y recursos en adaptar las plantillas de email a correo, platéale lo siguiente:
- ¿Cuál es la tasa de apertura de correos de tu público?
- ¿Cuál es el comportamiento habitual del usuario que abre el email en un dispositivo móvil?
- Identifica los objetivos de cada campaña
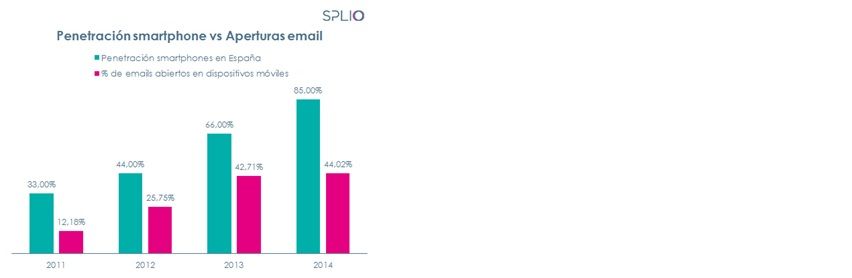
Fuente: blog.splio.com
Como se puede ver en el gráfico, el incremento de la tasa de apertura de email en dispositivos móviles es directamente proporcional a la penetración de éstos en la sociedad. Según un estudio realizado por Brightware, un correo mal visualizado en un dispositivo móvil supone que el 70% de usuarios lo borre al instante mientras que casi un 20% se dan de baja de la suscripción.
Responsive email design
Para no entrar en definiciones demasiado técnicas, el responsive email design es un sistema de programación que consiste en un HTML que responde a distintas normas de CSS según varíe el ancho de pantalla. Es decir, está programado para que se muestre en la resolución que se muestre la visualización sea la óptima. A la hora de conseguir un diseño responsive de calidad, es bueno ponerse en la piel del cliente potencial y adaptar la experiencia de navegación. Esta nueva norma de programación para la adaptación móvil recibe el nombre de media queries. Existe gran cantidad de información a nivel web, pero aún queda mucho camino por recorrer en el mundo del diseño email adaptable. Básicamente, los problemas encontrados hasta ahora radican en la maquetación, ya que se programan de manera distinta a la web: tablas, estilos de línea, css, styles etc. La forma de crear estructuras responsive que cambien según el ancho del dispositivo es anidando tablas y usando tamaños relativos y no absolutos. De este modo, en la versión de escritorio se visualizará como dos columnas, pero en caso de que la resolución fuera menor, la segunda tabla se colocaría debajo de la primera y visualizándose en una sola.
Veamos dos ejemplos de plantilla que corresponden con la versión en dispositivo de sobremesa y otro con la versión móvil:

Tal y como puedes ver, el diseño entre uno y otro cambia sustancialmente. En la versión de escritorio hay dos columnas perfectamente identificadas pero en el diseño adaptado para móvil existe solamente una columna. Si te das cuenta, en el email marketing responsive se enfatiza el nivel visual.
Otro de los factores importantes a tener en cuenta son la responsive landing page (páginas de aterrizaje, es decir el destino del usuario tras hacer click en un email u otra acción de marketing online). Este tema es muy importante ya que del mismo modo que el diseño bien adaptado del email provoca el aumento de la tasa de clic hacia tu web, una landing sin adaptar te los puede quitar. La clave en este caso no está solamente en programar un buen diseño, sino más bien convertir la experiencia del usuario en algo provechoso, y esto pasa por reestructurar el contenido. Por ejemplo, uno de los mayores problemas en las landing pages responsive se da al completar formularios. Tienes que considerar que no podemos pedir los mismos datos en la web de escritorio como en móvil ya que diseñar demasiados datos puede generar altas tasas de abandono. Reflexiona cuanta información necesitas realmente de tu lead y de qué forma la puedes pedir para que sea simplificada.
La usabilidad y el diseño juegan un papel crucial. He aquí alguna de las pautas más importantes a la hora de programar y diseñar responsive para email marketing:
- Diseña una columna para pantallas pequeñas. El ancho en teléfonos móviles es muy reducido. Una sola columna aumenta la experiencia del usuario.
- Enlaces y botones visibles. Ahora el ratón es la yema del dedo por lo que hay que facilitarle el clic al usuario
- Tamaño del texto. Procura poner poco texto o que sea lo suficientemente grande como para que se lea sin dificultad
- Utiliza elementos gráficos. Mejora la experiencia del usuario por medio de iconos u objetos.
En Activalink tenemos una dilatada experiencia en la planificación e implementación de campañas de email marketing personalizadas adaptándonos al diseño responsive. Si necesitas más asesoramiento, no dudes en hacernos una consulta en nuestro formulario de contacto.